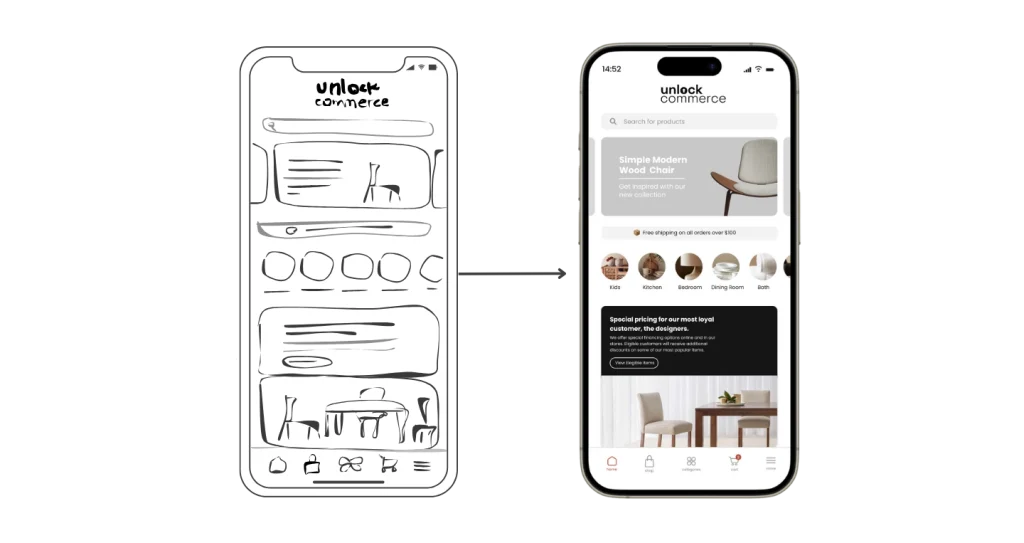
DASH Medical Success Story: Modernizing SuiteCommerce with the UnlockCommerce Theme
We partnered with DASH Medical to modernize their SuiteCommerce site using the UnlockCommerce theme. The result: a flexible, visually upgraded eCommerce experience that empowers their team to manage content with ease and deliver an improved